Images, Logos and Colours help give your community its identity. They make it stand out and help create a sense of belonging for your community.
Every Disciple community has its own look and feel. Creating this identity starts with the choice of a few simple assets – these are things like images, logos and colour schemes.
You might already have your own branding that you can adapt for the platform. If you don’t, this is your chance to get creative and build a fantastic brand for your community. We recommend spending some time to get these right to best fit your community’s purpose.
To update the branding of your community, head to the Console, select Configure and then click on Branding.
We've put examples of the things you can change below:
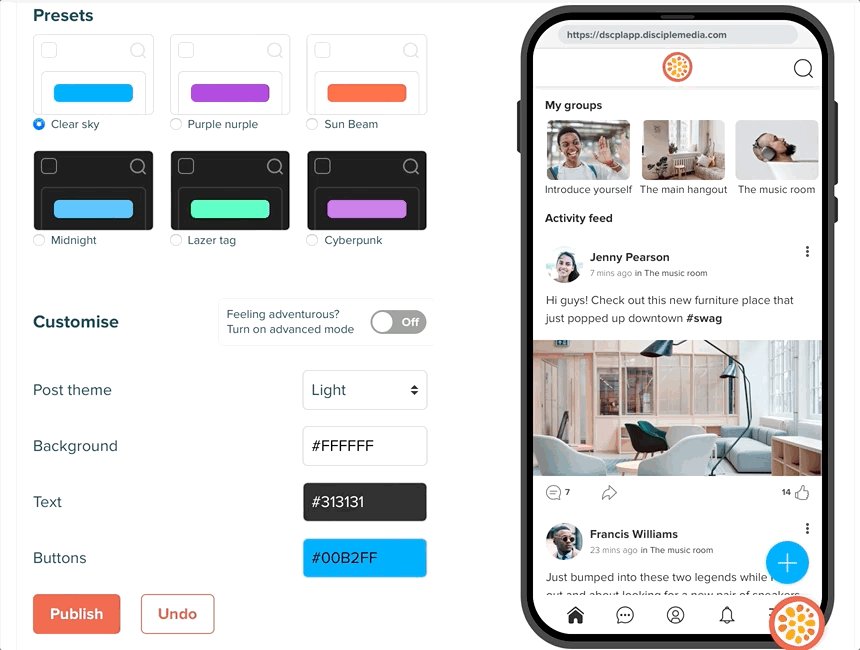
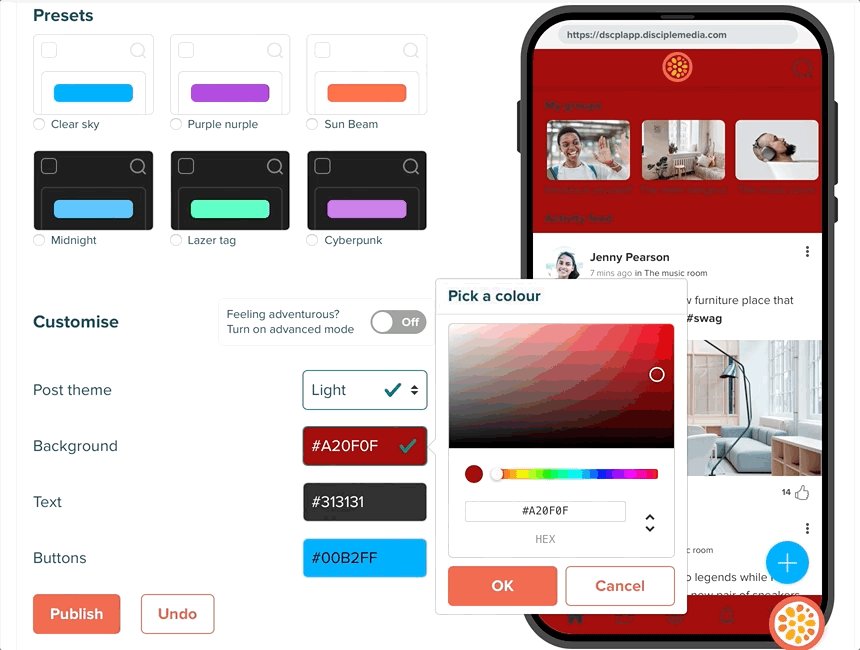
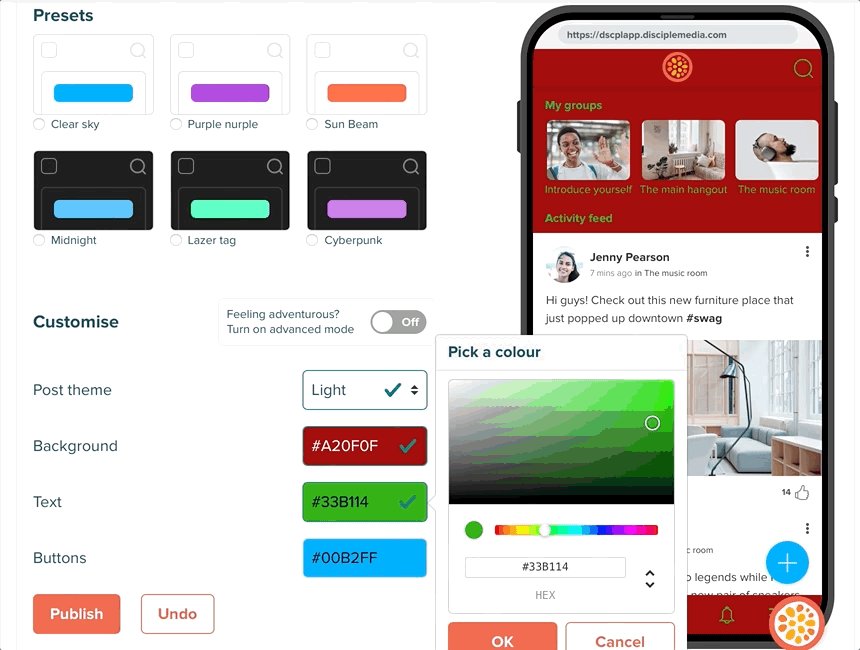
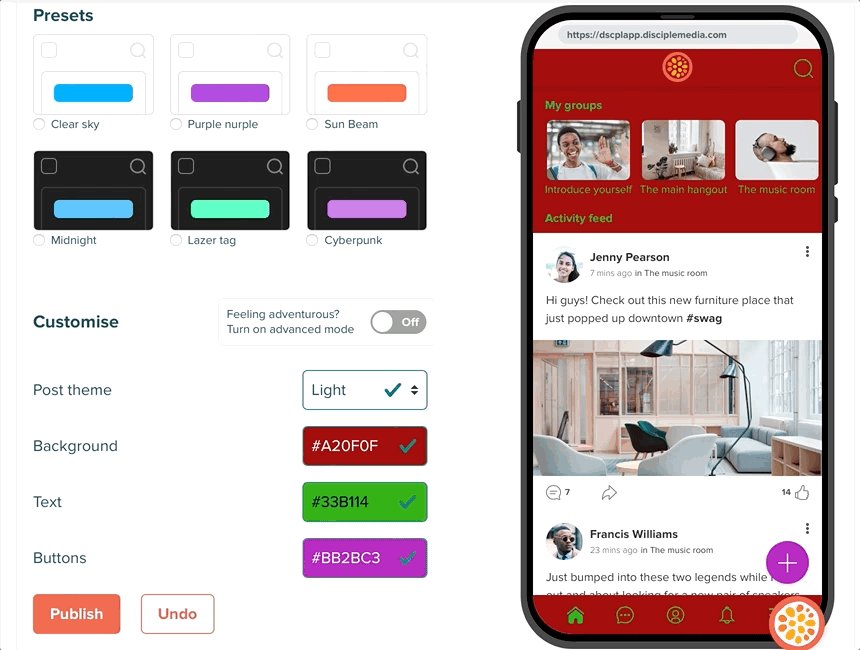
1. Colour Palette
For your community, you’ll need to choose 3 colours for your palette. These colours will be used for:
- Action button/highlight colour – used for buttons and other callouts
- Background colour – used for the border area behind the posts and behind your folders
- Text colour – the colour of the text in your menu, folders and posts.
You also have the option of branching out into Advanced Mode, which will give you 11 colours to play with.
When you’ve chosen your colours you’ll need to input the HEX code to your Console. If you only have your colours’ RGB codes you can convert them to HEX.
You can also use this palette tool to create your own palette based on a beginning colour.
Read more about deciding on your community's colours here.
2. App Icon (2048 x 2048 pixels, PNG format)
An icon is what your members will see when they search for your community in app stores and if they’ve downloaded your Mobile App onto their device. Your icon is a different asset from your logo, but most icons contain the relevant company or community’s logo.
It's also good to note that your App Icon is also what will appear as the logo a member will see when they sign in to your Web Community.
Your community icon will often appear to members among many other icons. For this reason, it’s important to make it something unique and easily recognisable. Here are a couple of quick icon creation tips:
- Avoid adding words to your icon – unless they are very bold, it can be almost impossible to read whole words when they’re shown on a small screen (like a phone)
- Keep your imagery basic – anything that’s too complicated or has a lot of colours won’t stand out on your members’ screens. If you can, limit your palette to two or three colours
- Use the same colour palette you use for your brand – this consistency will help your members identify your community
For more tips on how to create your community’s icon, check out these articles:
- How To Create An Amazing App Icon by Buildfire
- Eye-Catching App Icon Design: How To by Smashing Magazine
- 20 tutorials for learning how to create app icons by Creative nerds
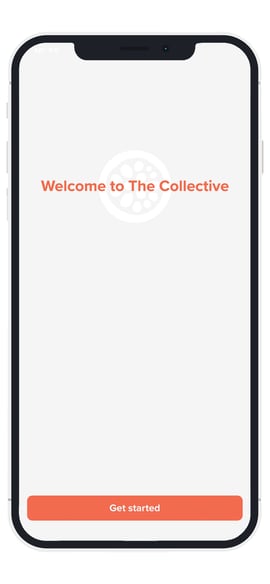
3. Launch Screen (1242 x 2208 pixels, PNG format - not transparent)

This is the image that will appear when your Mobile App launches.
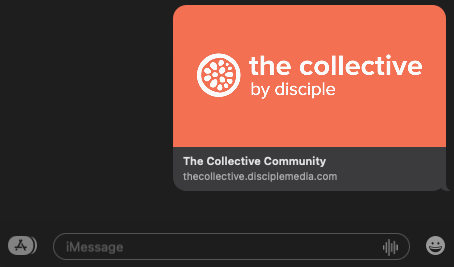
4. Preview Image (1200 x 600 pixels, PNG format)
This allows you to customise the default image that is shown when a link to your community is shared via a messaging service.
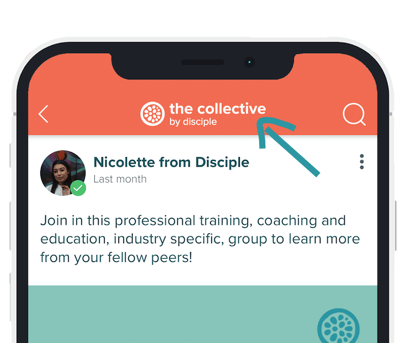
5. Header Logo (900 x 120 pixels, PNG format on a transparent background)

A beautifully centred logo that sits at the top of your feeds. Pro tip – if you use text in your logo, make sure it's readable when the logo is in this small format.
6. Android Notification Icon (96 x 96 pixels, PNG format on a transparent background)


An icon appears for Android phone users alongside notifications. It’s going to be tiny, so make sure you use a simple image that won't be obscured into a blob.
If you don't have your own graphic designer, Canva and Photpea are an excellent resource.
As ever, if you need any support, you can always reach out to your lovely Customer Success Manager or your awesome Support team.
We cannot wait to see how you chose to brand your amazing community!